
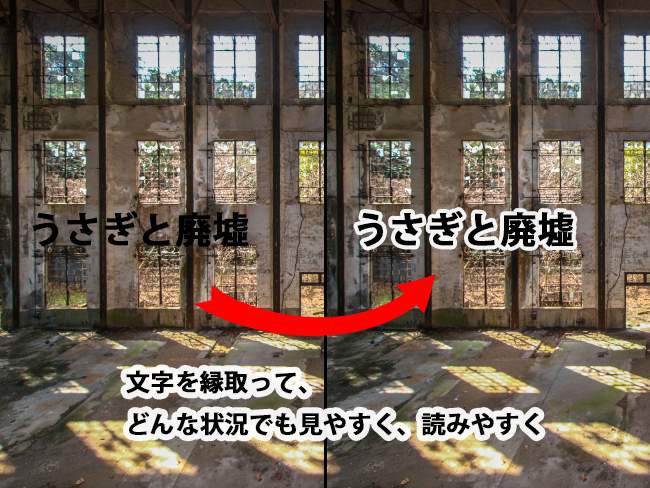
Photoshopで文字に縁を入れると、背景の色やコントラストにかかわらず、如何なる状況でも字を読みやすく強調する事ができます。
また画像内の文字のみやすさで、そのサイトの印象が変わってしまう事もあります。今回はその縁取りの方法の紹介をしていきたいと思います。

上の画像は、写真に文字を入れた状況です。ウサギと廃墟…。背景が黒っぽいので文字がよく見れません。かといって白にするもの不自然です。
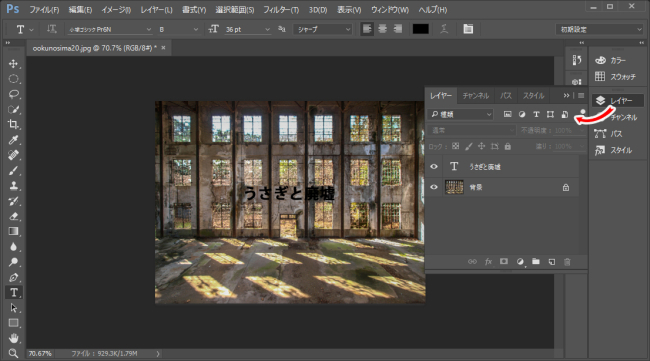
この時、レイヤーは画像+文字(T うさぎと廃墟)となっています。

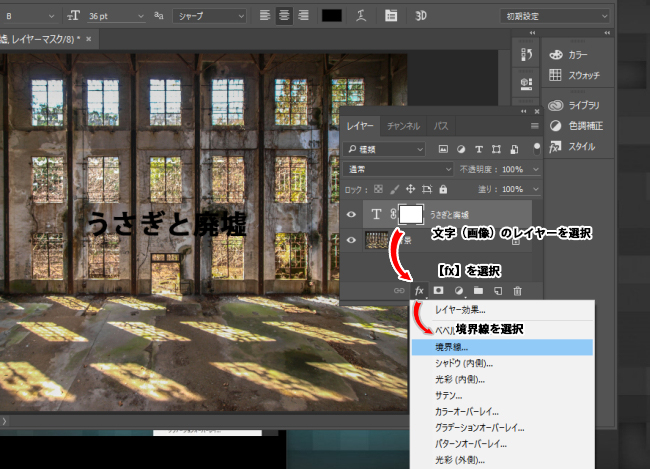
文字(もしくは画像)のレイヤーを選択し、【fx(エフェクト)】というボタンを押します。その中の境界線をクリックします。

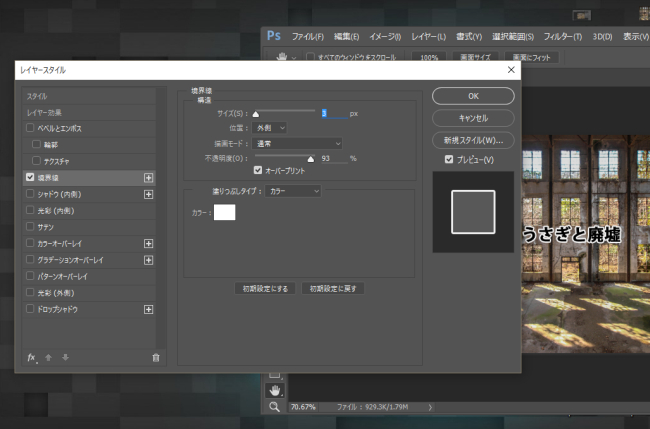
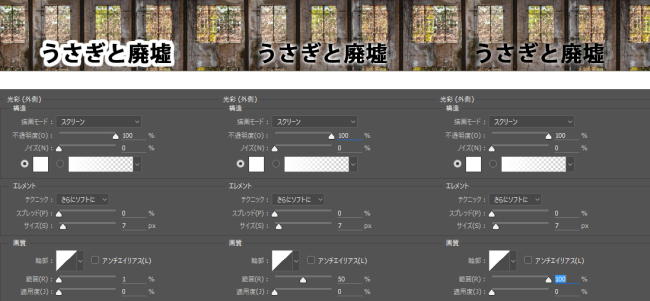
するとこういったウィンドウが表示されます。構造のサイズ1~100pxが縁枠のサイズとなります。位置は外側に設定し、枠の色などを選びます。

枠の大きさの1px,5px,10pxの違いです。10pxでは結構な太さになりますね。

またfxで境界線ではなく、光彩を選ぶと、こういった文字枠もできます。

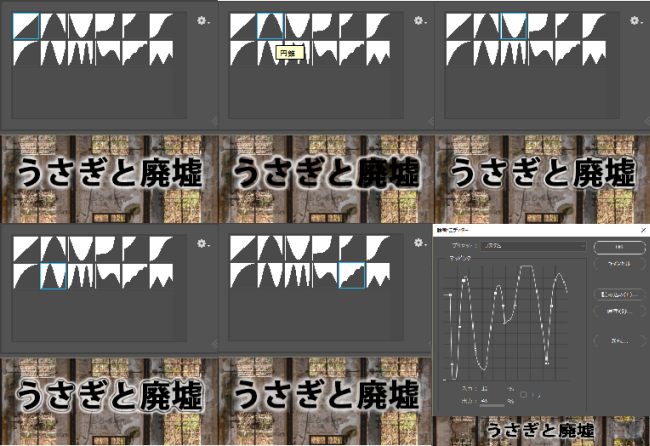
文字の枠の形は自在に変更する事も可能です。

例1

霊2
最後に
この方法は文字だけでなく、画像でも使用できます。
画像の場合は、必ず右クリックで画像を「配置」してからfxボタンを押してください。
文字枠一つで、画像の分かりやすさ、見やすさがガラっと変わる為、枠付けは非常に重要な作業といえます。
ブログを読む人は、文字を読まず画像だけを見て帰るという人もいるので、そういった人に対しても効率的に内容を把握してもらうための術でもあります。