
本来フォントというのは、PCやスマホ端末にインストールされているものを呼び出して表示するものですが、
Google Fonts(Webフォント)を使うとGoogleからフォントを呼び出すので、全ての端末で同じように表示する事ができます。
WordPressでWeb系のブログなどではQuicksandが流行りだしたのも少し古いでしょうか。
僕が運営しているサイトでも、使ってみたので、おそばせながら、実装方法や気になるフォントなどをメモがてら投稿したいと思います。
Google Fontsの実装方法

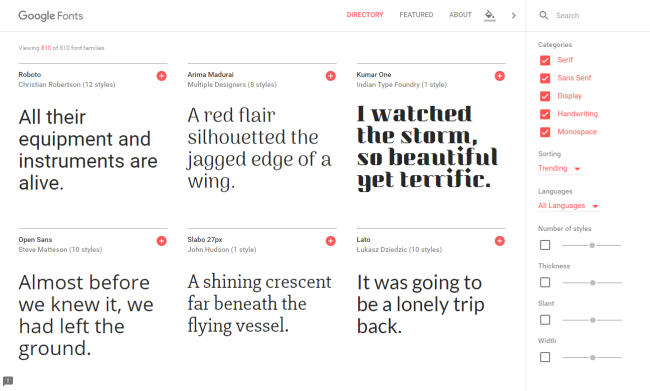
まずは、Google Fontsにアクセスして、フォントを選びます。
アカウントの登録など、特別な作業は必要ありません。
数百種類のフォントがありますが、読みやすさや、サイトの雰囲気に合ったフォントを選びましょう。

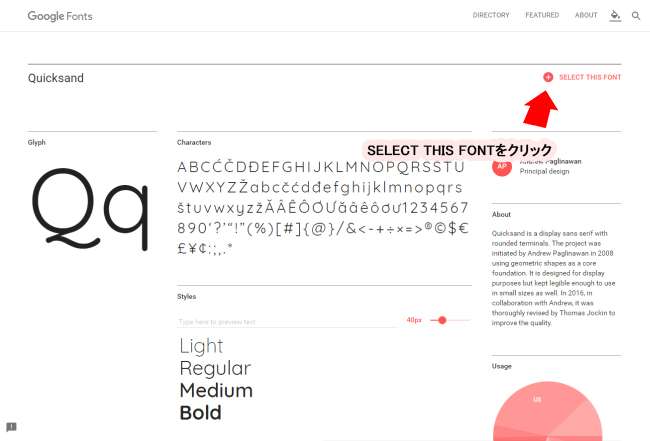
「SELECT THIS FONT」をクリックします。

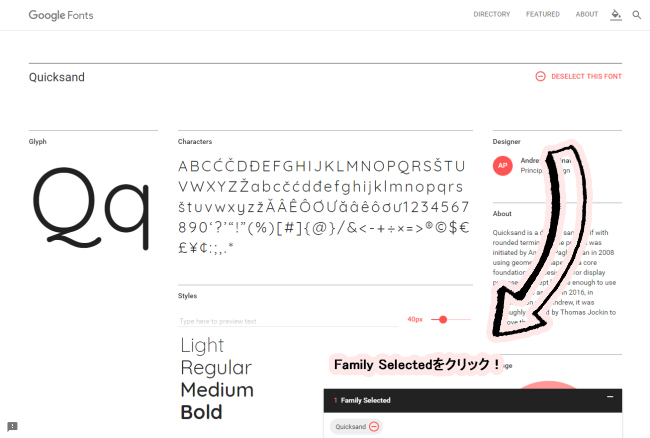
すると、下に「Family Selected」というバー、そしてセレクトしたフォントが表示されます(フォント名はすぐ消えます)。

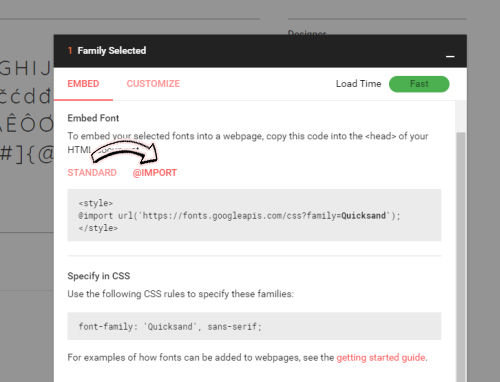
最初の表示STANDARDになっているのですが、CSSで済ませたいので、@IMPORTをクリック。
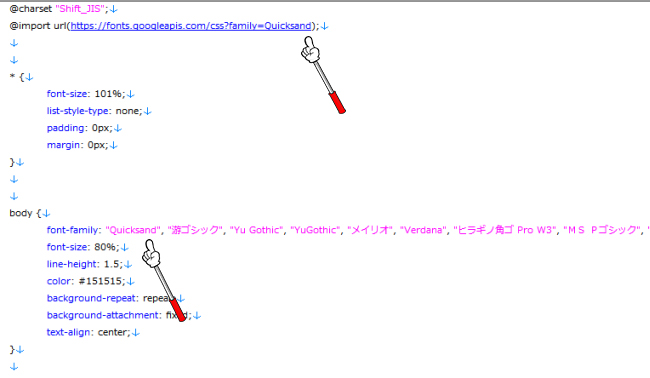
@import url(‘https://fonts.googleapis.com/css?family=フォント名’);
の部分をコピー。

続いてCSSです。
@importをCSSのトップに貼り付けます。
次に、font-familyにフォント名を追加します。
ちなみにフォントファミリーは左が優先度が高いとなります。
これで実装完了。
日本語対応のWEBフォントもあるのでそれはまた次回紹介します。(調べてから…)