
今更ながらメインサイトにTwitterカードを導入してみました。
Twitterカードとは、TwitterにURLを貼り付けて投稿した時、サイトの情報を表示してくれるサービスです。

Twitter Cards(カード)ありとなしでは、拡散力に大きな差があり、導入によりTwitterからのアクセス数増加を望めます。
得体の知れないurlでは見るきにもなりませんが、画像+タイトル+説明がある事によって興味を引きつけられますね。
私のサイトの場合、80%は検索エンジンからのアクセス、12%はその他(お気に入りなど)、残りは8%しかありません。
その中でもSNSからの流入は1%あるかないか程度です。
試しにTwitterで「syasin.biz」とエゴサーチをしてみた所、8月の一ヶ月間に21件の僕のサイトについて投稿してくれてる人たちがいました。
しかし、Twiterからの流入は70程度しかありません。
というわけで、Twitterカードを導入し、少ないツイートでもどれだけアクセス数が増えるのか試してみたいと思います。
導入方法

導入方法は至って簡単。
HTMLのhead内に専用のmetaタグを埋め込んでいきます。
コード
<meta name="twitter:card" content="summary(カードの種類)"> <meta name="twitter:site" content="@サイトのTwitterアカウント"> <meta name="twitter:creator" content="@サイト運営者のTwitterアカウント"> <meta name="twitter:title" content="サイトのタイトル"> <meta name="twitter:description"コメント"> <meta name="twitter:image" content="表示する画像">
<meta name="twitter:card" content="summary"> <meta name="twitter:card" content="summary_large_image">
Twitterで表示される際のカードを記入します。
また一般的なwebサイト用のコードは2つ種類があります。
小さく表示する”summary”
大きく表示する”summary_large_image”
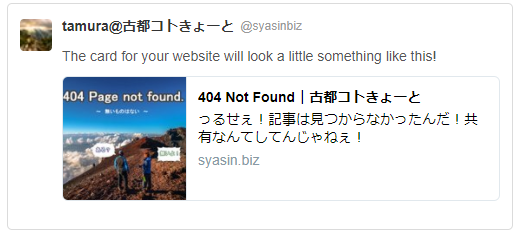
“summary”と記述すると…

このように正方形の画像とその横にタイトルと文章が表示されます。

“summary_large_image”では、1.91:1のサイズの画像と下にタイトルと説明が表示されます。
画像は幅280px以上、高さ150px以上が必要でデータサイズは1MB未満にしてください。
大きすぎたり対比が違う場合は勝手にトリミングされます。
<meta name="twitter:site" content="@サイトのTwitterアカウント"> <meta name="twitter:creator" content="@サイト運営者のTwitterアカウント">
Twitterのアカウントがある場合のみ記入します。
どちらかでもかまいませんし、無くても大丈夫みたいです。
<meta name="twitter:title" content="サイトのタイトル"> <meta name="twitter:description"コメント"> <meta name="twitter:image" content="表示する画像">
こちらは必須内容で、サイトのタイトル(70文字まで)、記事の内容(200文字まで)、そして画像を一枚用意します。
画像はサイト内で使用している画像でも、そうでなくても構いませんが、そのページの内容をイメージさせるものなので関係している画像を使用します。
公式サイトにはwebサイトのロゴ(TOPページ以外?)や作成者の顔写真等は使用しないで下さいと書かれています。
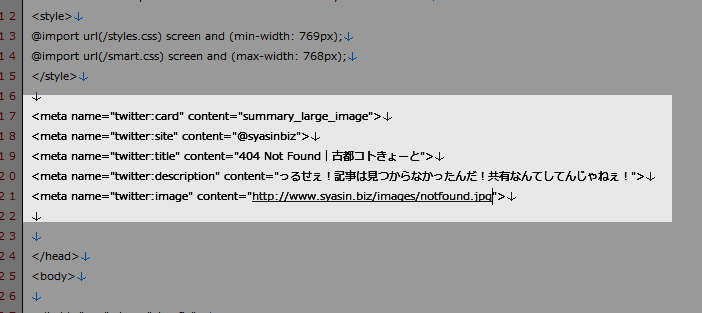
私のサイトの場合は以下のように記述しています。
<meta name="twitter:card" content="summary_large_image"> <meta name="twitter:site" content="@syasinbiz"> <meta name="twitter:title" content="サイトタイトル|古都コトきょーと"> <meta name="twitter:description" content="記事の内容の説明"> <meta name="twitter:image" content="http://www.syasin.biz/images/○○○.jpg">
Card Validatorでテスト

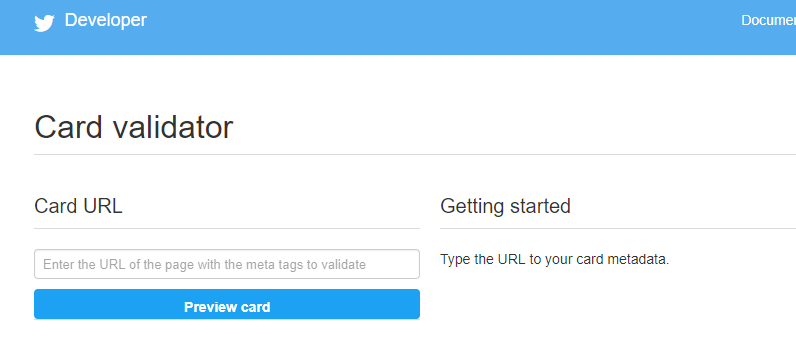
metaタグを埋め込み、更新が出来たらCard Validatorでチェックを行いましょう。

左側の欄にURLを記入し、「Preview card」をクリック。
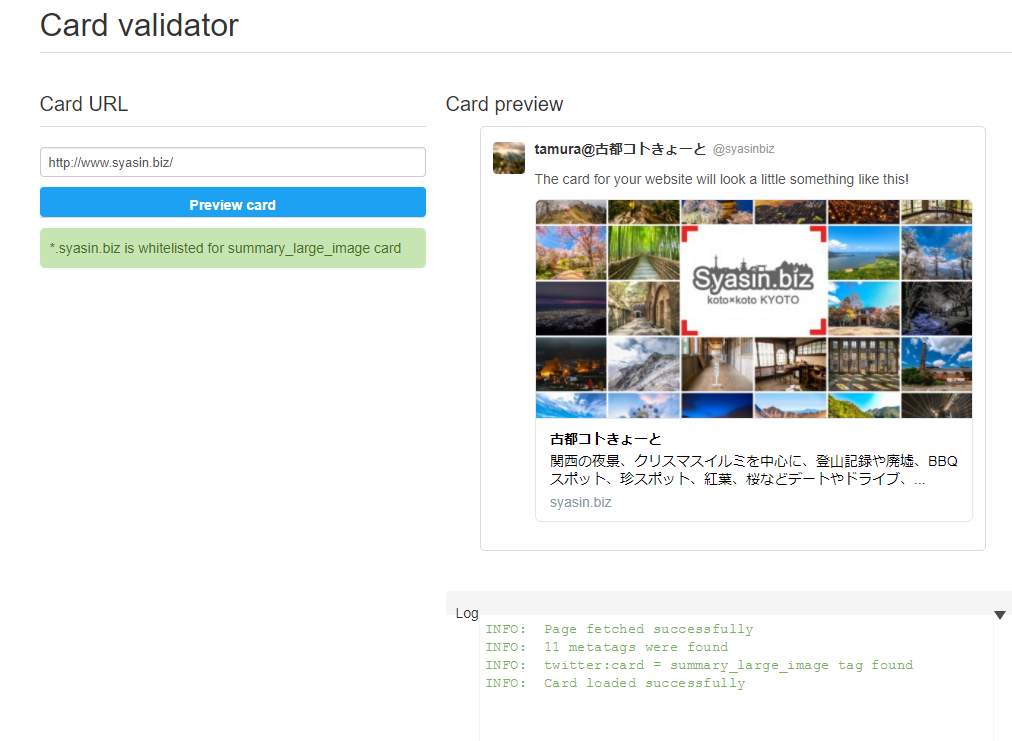
うまくいっていたら、右側にプレビューが表示されます。
失敗したらプレビューが表示されず、オレンジ色の英文が出てきます。
よく見直して修正しましょう。
たまにエラーでもないのに画像が表示されない事があります。
何度かPreview Cardを押すとうまく表示する場合もあります。