
こんにちは、Surikoです。
メインサイトの古都コトきょーとなのですが、
今までのURLは「http://www.syasin.biz」でしたが、「http://syasin.biz」に変更した事に伴い、
せっかくURLが変化するので、このタイミングでセットでSSL化してみました。
SSL化とは?
簡単に言うと、古都コトきょーとを閲覧している端末(あなたの端末)から、サーバー間の情報のやりとりを暗号化したという事です。
例えば、古都コトにはメールフォームがありますが、誰かが私にそのメールフォームに個人情報(メールアドレス、名前等)を入力して送った時、ハッカーはあなたの個人情報を抜き取ることができますが、
SSL化によって、入力し送信した情報を「あなたのPC-サーバー-私のPC」間で情報を抜き取られるコトなくメールの送信をする事が出来るようになりました。
古都コトきょーとは私の個人趣味サイトなので、皆さんのクレジットカードの番号や、住所、電話番号など記入してもらうような所は一切ありませんが、もしSSL化されてない商品購入サイトなどでそういった個人情報を打ち込むと
また、Webサイトの改竄などの心配もなくなりました。(こんなサイト改竄したりする人は居ないですが笑)
かのGoogle様が推奨しているだけあって、SSL化が進んできています。
ふとgoogle検索してみると、上位表示してるサイトはhttpsのサイトも増えてきました。
じゃぁ、見た目でいうと何が変わったの?
SSL化してもサイトの見た目は変わりませんが、URLの表記が少し変わります。
SSL化していない:
![]()
SSL化している:
![]()
なんかURLの前に緑で「保護された通信」という文字が出てきましたね。
そして、微妙な違いですが「http」が「https」となっています。
httpsとは「HTTP over SSL/TLS」の略で、sとはSecure(セキュア)の「S」、
httpにセキュリティー機能が加わっている、SSL対応サイトにしか表記されないのです。

スマホでは鍵マークとhttpsの部分が緑にこう表示されます。
SSL化のデメリット
SSL化のデメリットですが、様々な話しが飛び交っています。
・費用がかかる
・SSL非対応の広告は表示できない(対応が進んでいる)
・URLが変わるので、ソーシャルボタンの数字がリセットされる
・htaccessの設定が必要になる。
などなど…
費用がかかるという点ですが、私が使っているロリポップサーバーや、Xサーバーなどは独自無料SSL化サービスがあるので、SSL化に関しては月々のサーバー代のみでした。
SSL化非対応の広告などが表示できない事がありますが、私のサイトではGoogleアドセンスのみなので関係はありません。ただし、5年前から設置していたGoogle広告なのですが、古い記述は非対応だったのか表示できなかったので、最新の記述に書き直した所、表示する事ができました。
httpのアドレスとhttpsのアドレスは全く別物である為、ソーシャルボタンの共有カウントが0になってしまうのは、これは仕方のない事ですね…。
ソーシャル命!共有されてなんぼ!その数をアピールしたい!という方はこれは痛いと思います。
ただそこはさすが古都コトきょーと、誰にも共有されずひっそりと深層webに潜んでるようなサイトなので、これまた関係ありません。
SSL化後にする事
さて、SSL化しましたが、しなければいけない事が色々あります。
まずは、httpとhttpsの2つのURLが共存してしまう事になり、常時SSL化(ページ全体をSSL化)の為には、http→httpsへの転送を.htaccessに書き込みます。
ーーーーーーーーーーーーーーーーーーーーーー
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>
ーーーーーーーーーーーーーーーーーーーーーー
2つ目はGoogle search consoleの再設定と、sitemapの再送信です。
httpsサイトとして、再出発する為にプロパティからhttpsから始まるURLを登録し、httpsに書き直したsitemap.xmlを送信しておきましょう。

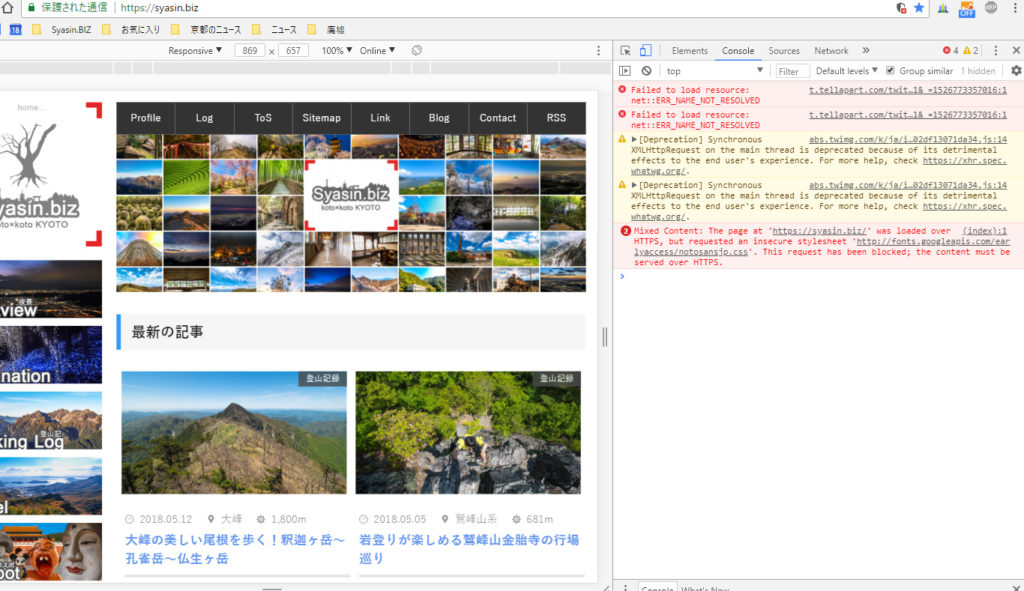
SSL化したのに、URL欄の右側に「対応していないコンテンツをブロックしました」というマークがでてきました。

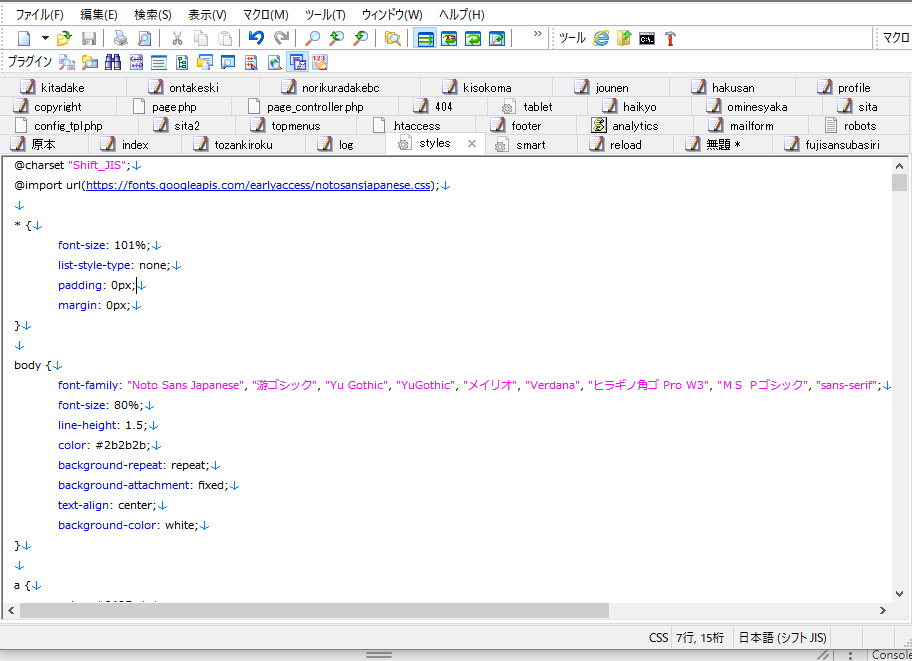
これでは完全にSSL化したとは言えないので、F12でデベロッパーツールを開きConsoleで見てみると…
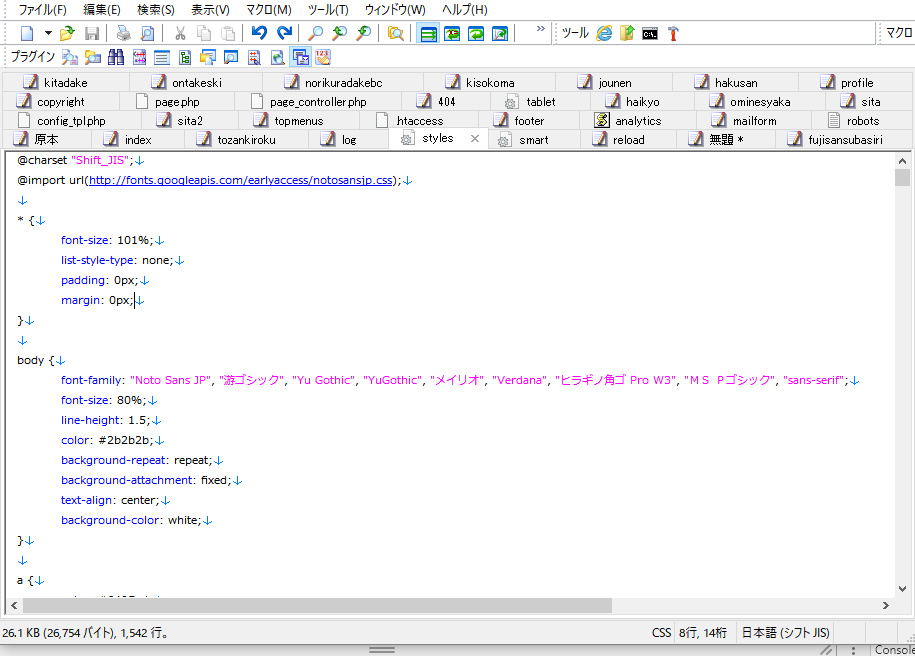
ここからは人によってですが、古都コトきょーとでは「google日本語フォント」を使用しており、
SSL化対応していない時のimportURLでは、正しくフォントが表示できていないようでした。

Noto Sans JPが、古いSSLに対応していないようですね。

フォントのimportのファイルが、httpから始まっており、これを最新のhttpsから始まるURLに書き換えました。
SSL対応のNoto sans のフォント名は、Noto Sans Japaneseとなるようです。
これで「対応していないコンテンツをブロックしました」というマークはなくなりました。
あと、やってみて気づいたのですが、www.~をなしに統一している場合は、wwwありのURLとなしのURL両方SSL化しなければ、www→https(wwwなし)への転送ができないので、両方SSL化しておきましょう。特殊な場合ですが。
まとめ
これからは個人サイトでもSSL化しなければ、情報をぱくりまくってる内容のないまとめサイトに個人サイトがますます埋もれてしまう事になるのではと思い(まとめでも個人でも検索順位は内容次第ですが)SSL化をしてみました。
すでに登録されているインデックスは、.htaccessで転送設定が済んでるので時間がたてば勝手に新しいURLに置き換わりますし、検索順位が変わらなければ私のサイトの場合は言われているような広告収入が減るという事もないと思うので、SSL化による見ている人の信頼に繋がればいいかな程度で今回やってみました。
また、SSL化はSEOに効くと聞きますが、それは全体の1%ほどしか影響しないようで、私のような個人サイトは内容で勝負してるので上位表示する事はないと思います。