メインサイトの「古都コトきょーと」のコンテンツの一覧の表示の仕方を見やすく変えたというリニューアル記録記事です。
TOPアイコンを変更してからリニュ欲が高まってきまして、この熱が冷めないうちにと一気に行いました!
丸一日、サイトをガチャガチャいじっていたので、今日古都コトに来てくれた人の中にはサイトが崩れてた!みたいな人もいたかもしれません、すみません笑
テストcssでなく、本番cssで実験も行っていたので笑
さて、コンテンツなのですが、今までの表示方法は・・・

ざっとこんな感じ。

PCで見る分には問題ないのですが、スマホ表示にすると画像が小さいかな?という感じで、記事のイメージが付きにくい状態でした。
何より昔ながらのホームページ感丸出しでちょっとかっこ悪いですね。

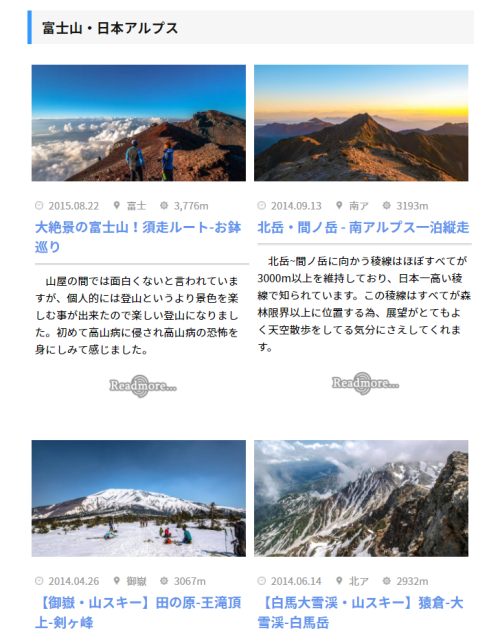
それでリニューアル後は、このようにボックスを2つ並べて、画像も大きいものを使用しました。
見た目はガラリと変わりましたが、実はいじったのはCSSをちょこっとと画像の入れ替えだけ(一部文章付け足し)。
アイキャッチのあるdivとタイトルのdivを横並びにしていたものを、上下になるように設定しただけです。
情報量が多く、沢山の画像を読み込むので出来る限り圧縮し(50kb~150kb)画像は表示し易いようには心がけました。

スマホサイト感がグッとあがりましたね!
スマホ表示でも、以前より少し場所はとるようになりましたが、画像も大きく記事の内容をつかみやすいようになったかと思います。
Readmore…のアイコンはどうしようと迷いましたが、「タップしてね!」と誘導できればと思い文字の後ろに指紋アイコンを入れてみました笑
今の問題はタブレット対策かな~
画像の幅は%で表示していて、heightはpx指定で、画像の対比は崩れないようにしてるので、タブレットで見た場合、画像が異様に細長くて写真によっては何の写真か分からないという現象が起きています。
syasin.bizのCSSはPC用とスマホ用の二つだけなので、新たにタブレット用のCSSも作る時期が来たかもしれません。面倒くさっ…
ここまでするならWordpressにしろよ!って感じですが、いやいや、ホームページにこだわりますよ。
Wardpressに書きたいことはここ(surilog)で書けばいいのです。古都コトはホームページでこだわりたい!
京都のように古い町並みが時間をかけて改善していくように、古都コトもホームページの良さを残しながら進化して行くのです。
1年前にスマホ化する前までは問い合わせメールは「tamura様のホームページが…」というふうに届いていたのに最近は「tamura様のブログの…」という風にずっとブログに間違われています。
見る人が見ればホームページとすぐわかるけど、webの初心者は(私も言うて初心者ですが)ブログに見えてしまうのかもしれません。